
最近は、シニア層でもパソコンやスマートフォンでインターネット(※)を利用する人が増えていますね。
2016年の総務省の統計では、60歳以上の方の約60%、60~64歳の方に限定すると80%以上がインターネットを利用しています。
パソコン、スマートフォン、タブレット型端末、携帯電話・PHS(スマートフォンを除く)、インターネット対応型家庭用ゲーム機、インターネット対応型テレビ受信機の合計
私たちは全てのユーザーが完璧な視力と運動能力、そして記憶する能力を持ち、ウェブ操作や知見について知っていることが当たり前という前提に立ってしまいがちです。
これからさらに増える高齢の利用者の方にも、快適にウェブサイトを見ていただきたいですね。
そこで、高齢者にとって利用しやすいウェブサイトデザインのポイントをまとめました。
そこで、高齢者にとって利用しやすいウェブサイトデザインのポイントをまとめました。
アルファベット・片仮名は使わない
表記は「ログイン」→「会員の方はこちら」、「Access」→「交通案内」など、漢字や平仮名にしましょう。
アルファベットや片仮名表記で示される外来語に馴染みがない方にも言葉の意味が伝わりやすいよう、配慮が必要です。
フォントは大きく
一般的に、高齢の方が読みやすいフォントサイズは16px以上とされています。文字の読みやすさは書かれている情報の理解度に直結するため、対象となるユーザーに応じた適切な設定が必要です。
行間は広めに
フォントサイズと同様気をつけたいのが、行間です。
line-heightが160~180%が読みやすいです。
行間が狭すぎると、行を移るときに次に読む行を見失いますし、反対に広すぎると、視線の移動距離が大きくなり疲れてしまいます。
フォントサイズはブラウザの表示設定などで変更できますが、行間はユーザー側での調整ができません。作る側がしっかり配慮しましょう。
色のコントラストに注意
テキストと背景は、しっかり色のコントラストをつけましょう。
日本工業規格「JIS X 8341-3:2010」では、テキストと背景のコントラスト比を4.5対1以上とするよう推奨しています。
白内障などにより視界がかすみ黄色味を帯びてくると、パステルカラーなどのペールトーンや彩度の低いカラーが識別しにくくなります。
特に黄色と白は識別しづらいので注意が必要です。
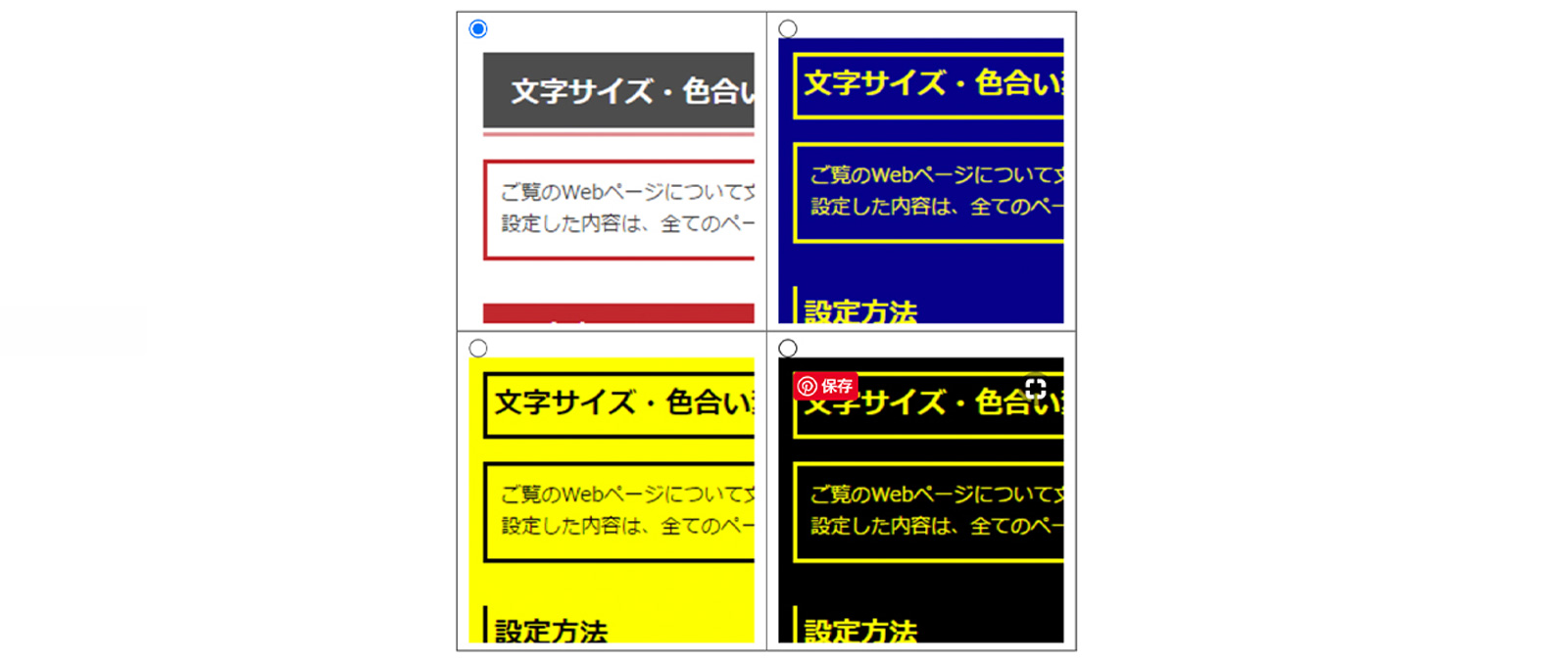
また、表示する色合いを変えられる機能を入れると更に利用しやすくなります。
参照:東京都 http://www.metro.tokyo.jp/moji.html

無料のコントラスト確認ツールもあるので活用しましょう。
miChecker Ver.2.0
http://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/michecker.html
ColorTester
https://alfasado.net/apps/colortester-ja.html
ボタンは大きく、立体感を
ボタンやテキストリンクは大きくしましょう。主要なボタンは、幅が32px以上あるとよいです。
入力フォームなどにあるチェックボックスやプルダウンも、適切な大きさに設定する必要があります。
カーソルを数ミリ動かしたり、小さなボタンをタップしたりするなどの細かい動作が必要ないよう、手先が不自由な方の利用も前提とした設計が必要です。
また、フラットデザインのボタンは、単に背景が塗りつぶされたテキストに見えてしまいます。
薄い影を入れるなどして立体感を出し、心理的に「押したくなる」ボタンにしましょう。
参照:資生堂 プリオール https://www.shiseido.co.jp/pr/question/

アイコンにはテキストを添える
アイコンがなにを意味するか、テキストで補足を入れましょう。
アイコンは文字分のスペースを節約でき便利ですが、普段からWebサイトを利用していない場合、アイコンの意味がわかりにくく感じられる方や、アイコンをクリックすると詳細な情報が表示されることが理解しにくい方もいます。
参照:近畿日本ツーリスト http://www.knt.co.jp/

「表」で比較しやすく
ウェブサイト上で数種類の商品やサービスを比較したいとき、主要な情報をまとめた一覧表があると便利です。
ページの行き来が多いと、今いるページや元のページへの戻り方がわかりにくくなるため、同じページで複数の情報を比較できると親切です。
「LIFULL介護」のページでは、違いのわかりにくい老人ホーム・介護施設が一目で比較できる表が掲載されています。
参照:LIFULL介護 https://kaigo.homes.co.jp/manual/facilities_comment/list/

問い合わせ電話番号はファーストビューに
問い合わせ対応用の電話番号がある場合、ファーストビューの範囲内に設置しましょう。
高齢の方にとって「困った時にすぐ電話で直接相談ができる」ことは心強いものです。メールや問い合わせフォームの利用に不慣れな方にとっても、電話番号はすぐ見える場所に入れると親切です。
まとめ
いかがでしたでしょうか。
ウェブサイトを作る時、自分では見やすいと思っても、様々な方に見ていただくことを十分考慮してデザインしたいですね。
先に挙げたような小さな工夫をすることで、幅広い年代の方にとってわかりやすい、快適なウェブサイトを増やしていきましょう。
参考サイト
総務省「平成29年版 情報通信白書」
http://www.soumu.go.jp/johotsusintokei/whitepaper/ja/h29/html/nc262120.html
Web担当者Forum
「シニアフレンドリー最適化=SFO」の背景と重要性を認識しよう(全6回の1)」
http://web-tan.forum.impressrd.jp/e/2015/10/02/20679
「ネットはまだアヤしい場所? シニアの心理的ハードルを下げ安心してもらう6つの方法(全6回の2)」
http://web-tan.forum.impressrd.jp/e/2015/11/06/20680
「シニアの認知能力でも快適にサイトを使えるようにする7つの“技”(全6回の3)」
http://web-tan.forum.impressrd.jp/e/2015/12/01/20681
「文字サイズだけでは不十分! 老いた眼や手でも使いやすいサイト作り7つのポイント(全6回の4)」
http://web-tan.forum.impressrd.jp/e/2016/01/21/21867
hi-posi Front-End blog「50代以降をターゲットにしたWebサイトのUI事例」
http://hi-posi.co.jp/tech/?p=330
WebA11y.jp「各チェックツール」
https://weba11y.jp/tools/testing_index/
LIG「デザイン上達の秘訣は「文字の扱い方」!テキストを読みやすくする5つのポイント」
https://liginc.co.jp/225369
長野県建築士会諏訪支部青年委員会「高齢者にやさしい色彩計画」(PDF)
http://www.arcsuwa.com/committee/seinen/koureisyaniyasasii.pdf























